Tooltipy, popisky a vysvětlivky: Jak provést uživatele reportem bez otázek? | Mňamka #539
Spokojený klient = spokojený vývojář. Jak ale poznáme, že je klient s naší prací spokojen? Napovědět nám může například to, že klade minimum otázek. Že se to ještě nestalo? Tak si pojďme představit, jakými způsoby nenásilně do Power BI zakomponujeme odpovědi na otázky, které z jeho strany přichází nejčastěji.
Prvním krokem k úspěchu je zeptat se sám sebe:
Kdybych byl klientem a viděl report poprvé, kam se podívám jako první?
Kam bych se podíval dále?
Kde můžu filtrovat? Jak můžu filtrovat? Čím můžu filtrovat?
Chápu, co mi říkají vizuály na první pohled?
Jsou mi jasné všechny zkratky a pojmy, které v reportu používám?
Proč tam vidím takové číslo? Dává to smysl? Z čeho se to počítá?
Zkusme do klienta alespoň trochu vcítit. Zaměřme se na to, aby byl náš report intuitivní a aby z něj bylo pochopitelné vše, co v něm vidíme. Každému se stává, že své chyby už po nějakém čase nevidí, v takovém případě se nabízí poprosit kolegu o konstruktivní zpětnou vazbu. Nebo si to nechte uležet a ohodnoťte si svou práci s dostatečným časovým odstupem.
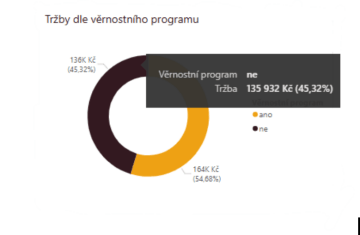
Tooltip
Tooltip odhalí detail každého vizuálu. Díky němu se už nikdo nebude ptát kolik to je přesně nebo ke kterému sloupci ta čísla patří. Nemusíte ho však využívat pouze k zobrazení dat, ale i k navigaci uživatele.
Klady
V základu každého vizuálu
Možnost vytvořit vlastní na tooltip stránce
Neomezené možnosti formátování
Vhodný pro dynamické zobrazení dat i s popisky
Zobrazí se automaticky po přejetí myší na vizuál
Zápory
Tooltip v základu nelze formátovat ani přizpůsobit
Musíme ho vložit pouze k vizuálu, nebude fungovat samostatně
Pop-up okno

Pop-up okno může vysvětlit vše, na co si vzpomenete. Od pojmů, zkratek, výpočtů až po ukázku dalších vizuálů nebo zobrazení většího detailu.
Klady
Může zobrazovat cokoliv, co klientovi pomůže pochopit obsah (vizuály, popisky, obrázky…)
Jde o button, který můžeme vložit kamkoliv do reportu a dle libosti přizpůsobit jeho vzhled a chování při najetí myší/kliknutí
Při využití bookmark navigátoru můžeme vytvořit celý panel s pop-up okno.
Zápory
Vyžaduje nastavení několika bookmark
Při složitějším nastavení bookmark je vhodné postup sepsat do dokumentace

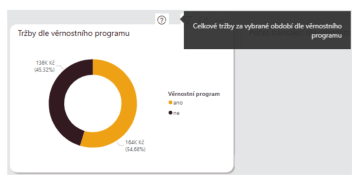
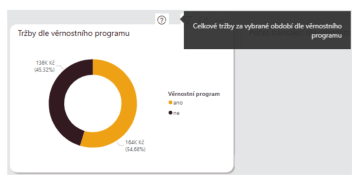
Help tooltip (Header Icons)
Jednoduché, ale praktické. Je libo jednoduchý popisek, navigace či rozbalení celé tooltip stránky u konkrétního vizuálu?
Klady
Velice jednoduché na vytvoření
Bezúdržbové
Vysvětlivky se ukážou při přejetí myší na vizuál
Může se do něj vložit celá report stránka
Lze zapnout skoro u každého objektu včetně buttonů či tvarů
Zápory
V základu pouze omezené formátování. Pro lepší vzhled je třeba vytvořit tooltip stránku.
Ikona otazníku je velice nenápadná a klient si nemusí všimnout, že zde vysvětlivka je
Pokud máme na stránce nedostatečné mezery mezi vizuály, header icons se budou překrývat.
Overlay

Chcete vidět vysvětlivky u všeho, co vidíte na stránce, na jednom místě? Overlay je v tomto případě ideální volba.
Klady:
Klient může vidět všechny vysvětlivky ke všem objektům na stránce na jedno kliknutí
Neomezené možnosti formátování
Intuitivní
Zápory
Vyžaduje použití externího nástroje
Velká časová investice
Jde o samostatný fixní objekt, který musíte na stránku napasovat přesně na pixely
Velice náročné na údržbu - pokud se změní cokoliv na stránce, musí se upravit i overlay v externím nástroji a opět napasovat na report stránku
Pouze pro fixní textový popis objektů

Závěr
Jak jsme si mohli všimnout, každá z možností má své klady i zápory. Nelze říci, co je nejlepší řešení, jelikož každý report je specifický a může vyžadovat jiný přístup k problému. Klientovi také může vyhovovat něco jiného než bychom si sami zvolili. Zásadní je komunikace a domluva na řešení.



